The Layout Properties panel in Visily helps you precisely control how elements are positioned, aligned, and spaced on your design canvas. You can access it to adjust alignment, sizing, spacing, layering, anchoring, and screen grid settings – ensuring your layout is both visually balanced and responsive.
Access to Layout properties panel
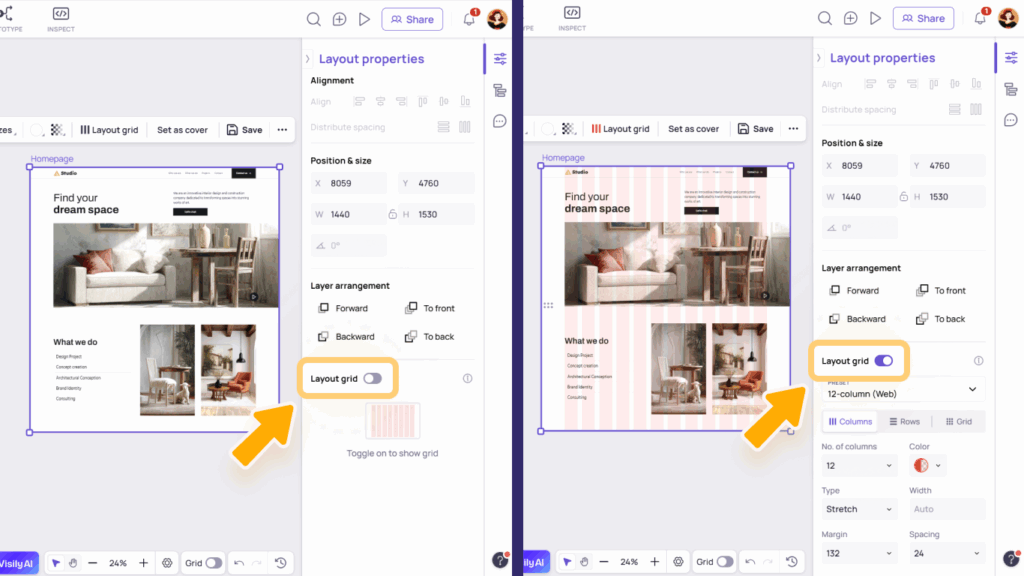
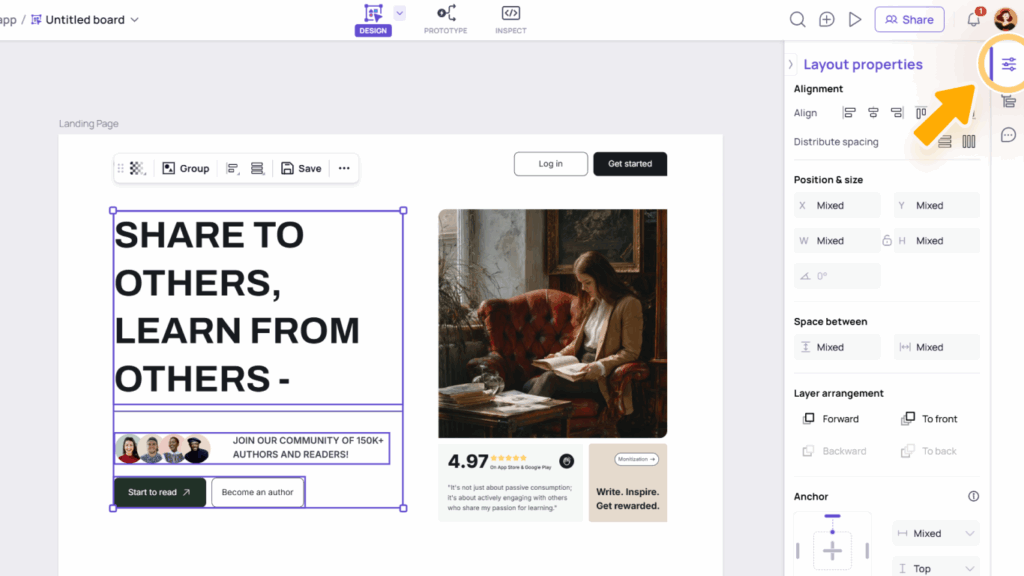
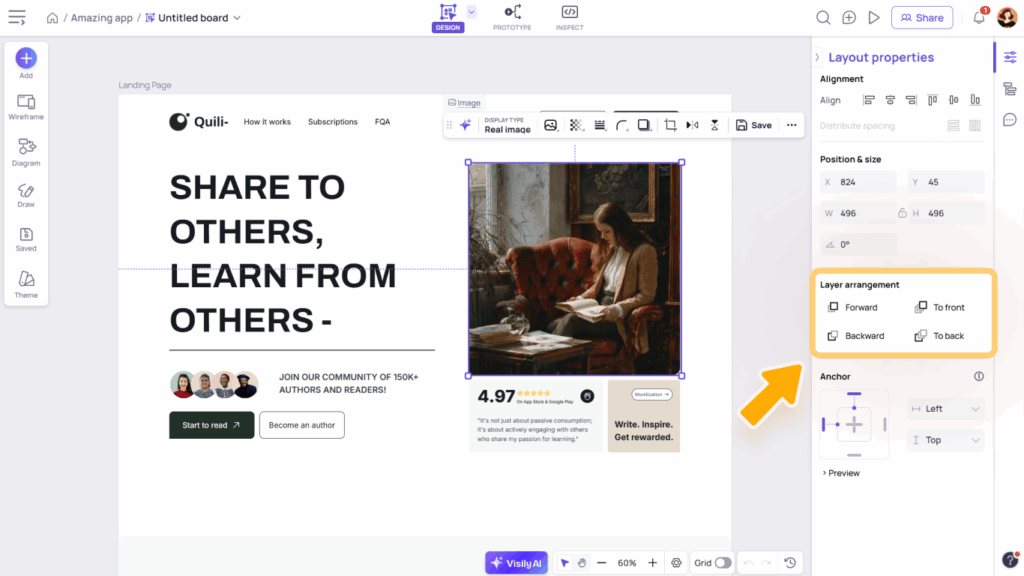
To open Layout Properties panel, click on the 1st menu item on the right sidebar in Design mode.

Tools in the Layout Properties Panel
Alignment
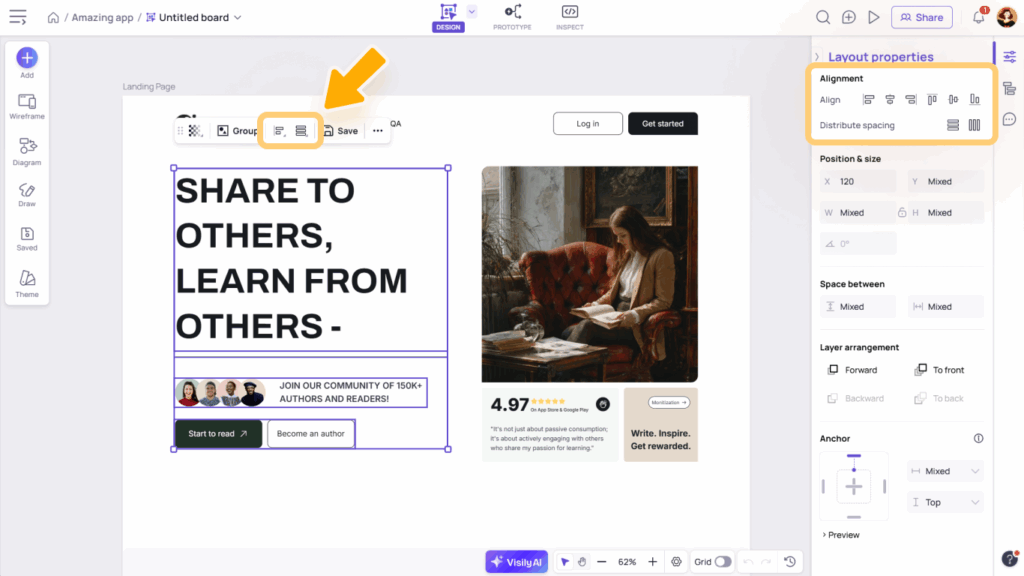
The Alignment tool help you arrange objects, such as elements, groups, or screens, on the canvas in relation to one another. The tool allow you to:
- Align objects left, center (horizontally or vertically), right, top, or bottom.
- Distribute spacing evenly for multiple objects (three or more) horizontally or vertically. As the objects are distributed, the position of the outermost objects will remain the same while the spaces between the objects are adjusted.
You can use alignment to:
- Align a single element to its parent container, screen, or group.
- Align multiple elements, groups, or screens relative to each other.


Position & size
- Position: As an alternative to dragging and moving objects around the canvas, you can input the X and Y coordinates to specify their exact position.
- The X-Y coordinates represent the top-left corner of an object’s bounding box and are relative to its parent screen. Changing X moves the object horizontally, while changing Y moves it vertically.
- The coordinate values automatically update as you move the object on the canvas.
- Size: Instead of resizing objects manually, you can input W (width) and H (height) values to define the exact size of an element. This is especially useful when you need consistent dimensions across multiple objects.
- Each object has a minimum width and height to prevent distortion. If you enter values smaller than the allowed minimum, they will automatically revert to the nearest valid size.
- Click the Constrained Proportions lock icon to lock or unlock the W:H ratio. When locked, changing one dimension automatically adjusts the other to maintain the ratio.
- Rotation: Instead of rotating objects manually, you can input a precise rotation angle in the Rotation field to achieve the exact desired orientation. This option, however, isn’t yet available for Containers.

Space between
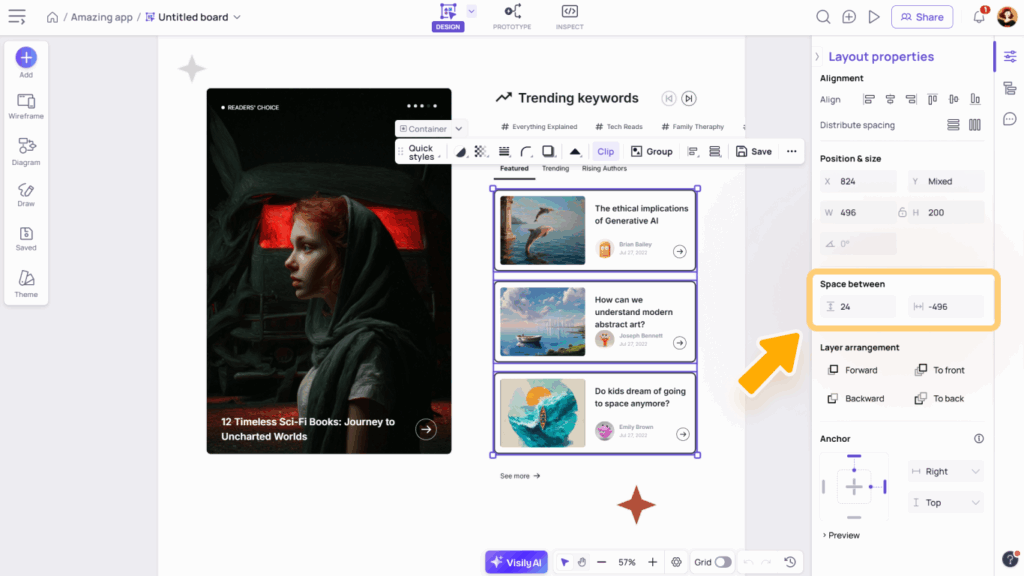
Inputting the Space between value allows you to specify the exact space (in pixel) between the selected objects. You can also use this to set equal spacing between multiple objects.
Depending on the direction of your selected objects, you can choose to input the horizontal or vertical space between value.
- If your selected objects line up as a row, use horizontal spacing.
- If your selected objects line up as a column, use vertical spacing.

Layer arrangement
Each object in your design sits on its own layer within the board’s layer tree. The most recently added object is placed at the top of the layer stack.
The Layer Arrangement function lets you reorder layers to control which objects appear above or below others in your design. You can choose from the following options:
- Bring Forward, or press Command ↑ (Mac) / Ctrl ↑ (Windows)
- Bring to Front, or press Command + Shift + ↑ (Mac) / Ctrl + Shift + ↑ (Windows)
- Send Backward, or press Command ↓ (Mac) / Ctrl ↓ (Windows)
- Send to Back, or press Command + Shift + ↓ (Mac) / Ctrl + Shift + ↓ (Windows)
Objects can be rearranged within their immediate parent container or screen, and changing their layer order will not affect their X-Y position on the canvas.

Anchor
Setting an Anchor to an element helps keep the relative alignment of that element to its parent container or screen when resizing the parent. Utilize this feature to work on the responsiveness of your designs.
Add or edit the anchor of an element
- The anchor function only works for an element placed in a parent container or screen. You can also set anchor to multiple elements at the same time or to a group that is placed in a parent container or screen.
- You can choose to anchor the element horizontally (left-center-right) or vertically (top-center-bottom), depending on the direction you want to resize the parent.
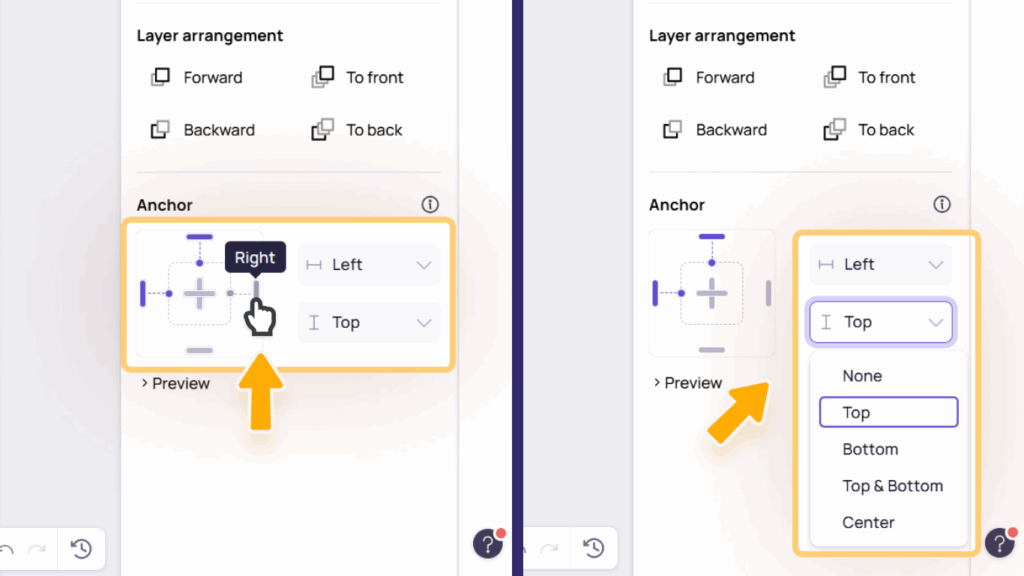
- Once selecting an element, open the Anchor section on the Layout Properties panel and set the anchor by:
- Clicking directly on the anchor point
- Or choose from the horizontal or vertical anchor dropdown
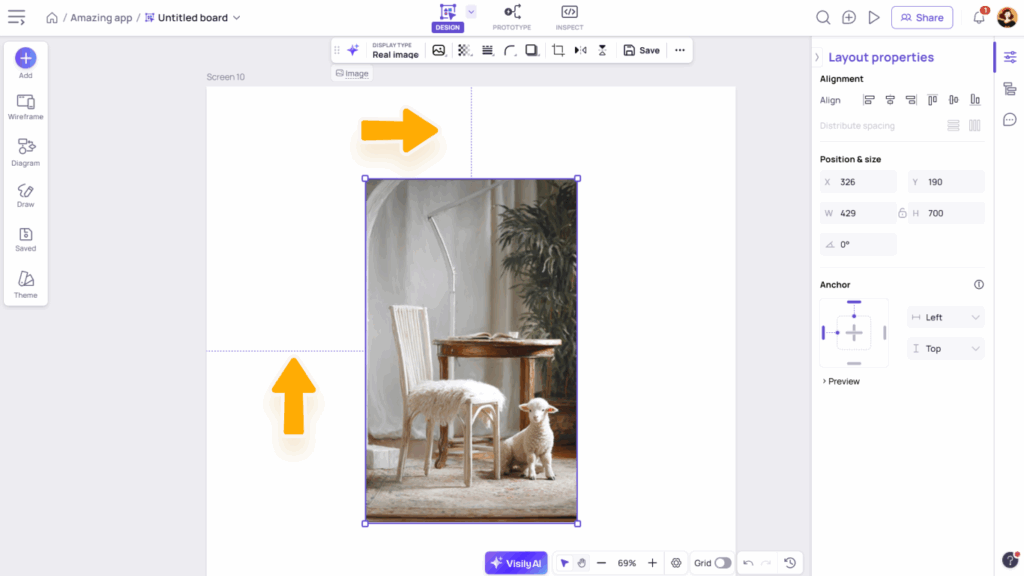
- Anchoring an element means setting a fixed margin of the element to its parent. For instance, if you set an anchor element to the right of the parent, its right margin will be fixed, so its position will be adjusted as you resize the parent.


How to view anchor settings of an element
To check if an element on the design has been set with an anchor or not, select and observe that element on the canvas. If it has been anchored, there will be purple dashed lines to indicate its fixed margin to its parent container or screen.

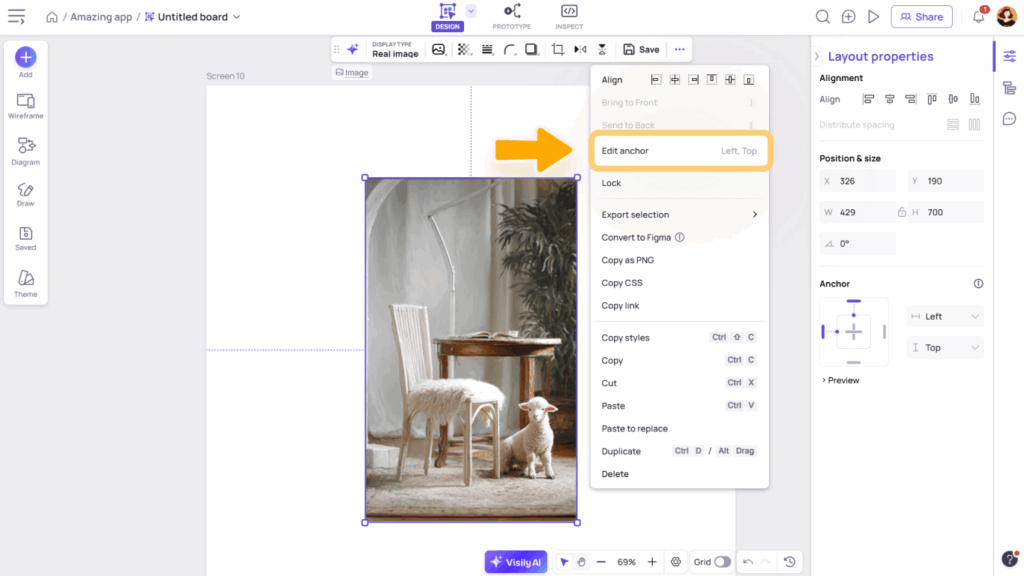
Alternatively, you can view the anchor settings of the element in the More Actions menu (opened by right-clicking on the element) or in the Layout Properties panel.

Layout grid
Layout grids help align elements on a screen and provide a clear visual structure for your designs. Use Visily’s Layout Grid to maintain consistency and balance across different devices.
For more details, see our Layout Grid Guide.